
Almost one year ago in May 2020, Google made a worldwide announcement regarding Core Web Vitals will be soon a part of its algorithm in 2021 but assure all website owners that there is no such requirement to implement the action in a jiffy. By the end of the year 2020 in November, Google divulged that this update will be implemented w.e.f from May 2021. This blog post is specifically penned for all the SEO experts and site owners to give them a wake-up call and help them comprehend that it is the right time to take necessary actions on the appropriately named Page Experience Update.
Highlights on Core Web Vitals
They are a bunch of measurements used to gauge a site’s intelligence, loading process, and visual steadiness. All are somehow correlated to the website speed, which is something we know has been significant for both web crawlers and the audience for quite a while.
What’s truly intriguing about Core Web Vitals, and the Page Experience Update specifically, is that Google isn’t regularly exceptionally approaching with the particulars of its algorithm updates. But here it has given specific metrics that site owners need to quantify and improve, and the date this update will be implemented. This demonstrates that Page Experience unquestionably will be a significant update, yet in addition, one that we can really get ready, however long the reviewing cycle is curated and precise
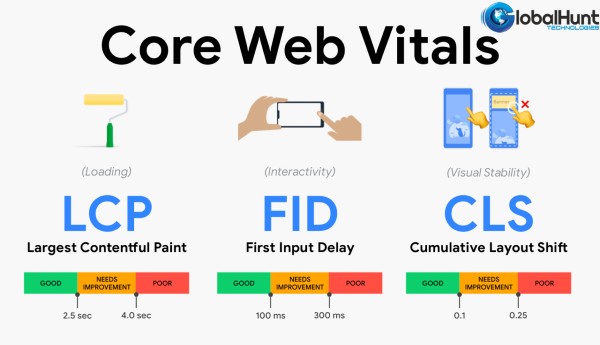
Here are the measurements that should be examined in a Core Web Vitals review/audit:
Largest Contentful Paint (LCP)
It measures stacking execution which means how long it requires for the biggest thing in the viewport to stack or load. To give a friendly experience to users, LCP ought to happen across 2.5 seconds of when the page first begins to load or a limit of 4 seconds to dodge a “poor” score.
First Input Delay (FID)
It measures intelligence which signifies how long it requires for the site to react when a user taps on something meaningful. To give users a good browsing experience, pages are required to have an FID of fewer than 100 milliseconds or a limit of 300 milliseconds to evade a “poor” score. Inside the audit interaction defined in this blog post, comparable measurement is used that is Total Blocking Time (TBT),” in light of the fact that First Input Delay requires field information, however, this review make use of the lab information since field information may not generally be accessible for the site you are examining.
Cumulative Layout Shift (CLS)
It is a combined layout that measures visual stability (i.e., regardless of whether the page bounces off as the surfer looks through the information available on site). To give a pleasing user experience, pages ought to keep a CLS of under 0.1 or at least 0.25 to evade a “poor” score.
This review is completely focused on measurements with a “poor” score as these will be the principal need of the hour, however, you can change it to incorporate “needs improvement” as well.
So, now when we know what we are auditing let’s take you a walk through the process, are the nitty-gritty steps involved.
Understanding what Core Web Vitals are is a certain something, however, figuring out how to review and impart Core Web Vitals issues to customers in a manner that is both helpful and noteworthy is a test that SEOs across the globe are confronting.
To begin the audit procedure, you will require three things:
- A paid edition of the Screaming Frog site crawler
- A PageSpeed Insights API key
- This is important you need a domain of the site you are examining.
1: First you have to connect the PageSpeed Insights API key to Screaming Frog
In the first place, you’ll need to associate your PageSpeed Insights API key to Screaming Frog. This will empower you to get to PageSpeed Insights information and suggestions on a page-by-page premise. You’ll just get a set number of PageSpeed Insights questions (around 25,000 every day) which is sufficient for more small websites, however for bigger sites, you will actually want to apply learnings from the pages you do get inquiries for other sites.
2: Crawl the site
Then, you’ll need to begin your creep. Need to copy the site domain you are slithering and paste it to the crawler that says Enter URL to spider. As the site creeps, you’ll notice that there is both a programming interface progress bar and a crawl in the upper right-hand corner. You’ll have to trust that both of these will arrive at 100% before you begin examining your information.
3: Report the size of the issue
Before you get into the points of interest of what is required to be fixed, the initial step is to link the degree of the issue. To do this, you need to sneak peek at what level of pages fail each Core Web Vitals – pre-set minimum limits.
4: Report the issues explicit to each page and make proper suggestions
This is the piece of the review where we try to turn issues into a panacea. We realize that X number of pages is failing Core Web Vitals least limits, yet what can we /the customer do about it? This is the place where the PageSpeed Insights API truly does something amazing. On the right-hand side, there is an overview tab, scroll to “PageSpeed.” Here you will discover the rundown of issues/suggestions identifying with page speed and generally, Core Web Vitals.
5: Report instances of the issues explicit to each page
By investigating instances of the issues explicit to each page, we give a more granular dataset that permits the customer/designers to rapidly comprehend what the issue is and if it is something that can be settled in a trice.
6: Once changes have been made, crawl the website again and analyze
The quicker you complete this review the better, as a portion of the issues will take some effort and time to get fixed. When the issues have been handled, you can return to stage one and crawl again the site to perceive how things have changed. This is the place where your rates of pages will not meet Core Web Vital’s least pre-set limits and will prove to be useful, as it shows a fast and simple approach to comprehend if your progressions have had the ideal effect or still futile.
To envisage anything right now is not possible nobody knows what will happen when the page experience update will go live. The step-by-step procedure will allow you to get prepare for the potential times. Need detailed information? Get in touch with GlobalHunt Technologies.
- App Store Optimization
- Artificial Intelligence
- CakePHP
- Competitor Analysis
- Content Marketing
- Custom PHP
- Digital Marketing
- eCommerce
- eCommerce SEO
- Email Strategy
- Facebook Marketing
- Google Adword
- Google Algorithm
- Instagram Marketing
- Jobs
- LinkedIn Marketing
- Magento SEO
- Mobile Apps Development
- News
- Online Reputation Management
- Other
- Pay Per Click
- Pintrest
- Search Engine Optimisation
- Social Media Marketing
- Traditional Marketing
- Uncategorized
- Viral Marketing
- Website Design & Development
- Wix SEO
- WordPress
- WordPress SEO